Moods Journal

| Title | Details |
|---|---|
| Role | Full-Stack Developer |
| Tools | Javascript, HTML, CSS, Heroku, Pinterest, Photoshop, Illustrator, Figma |
| Length | 2 weeks |
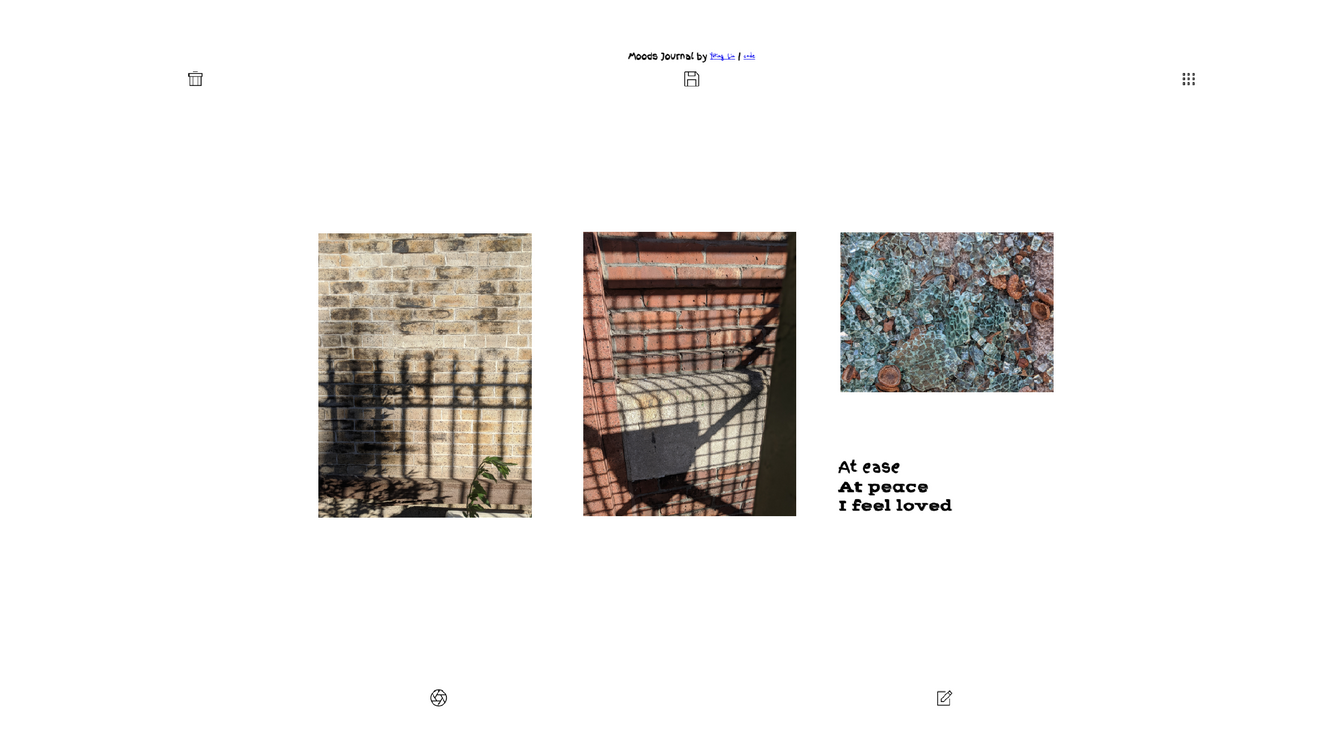
| Project | Emotional input collage mobile app. |
| Features | Manipulating of images in terms of size, scale, rotation. Uploading images/ Camera capture from phone. Changing fonts for texts. |
Demo
Play
Research
I did research on ProjectLife and PicCollage. Some of the pros and cons I learned from playing with them are as below:
- You can search image on the web and input it to the canvas
- They have grid system where you can put images to the chosen grid
- Adaptable size for different social media platforms to share
- Customizable in terms of color, patterns
UI
I created the UI interaction on Figma.

Elements
This will be the study for materials and textures as a collection for my research on my phone.
- Mood/Material Diary for myself to keep track of.
- If I can make it public then you would create your own login and store that on the database?
- Be able to share with friends or other platforms to store them
- A quick tool to store your thoughts and view them
- One page per day
- Camera input
- Able to erase certain parts - mask the shape
- Trace on top to keep the element
- Background removing API - paid
- Image cropping algorithm
-
Swipe to set the date and time and create (Inspo: Card Diary - iOS App)

Steps of creation
- make things in photoshop - constrains of how you make the thing
- build the make and save part of the interface
- ability to view all and save
recommended by Max Bittker
What is your app for?
Collecting interesting materials related to moods for my thesis. My thesis is about translating feeling of being trapped and suffocation through objects or experiences.
How do users add images/text?
Users can upload their images or capture with their camera in the app and edit the texts
How do they remove them?
I will create a trash icon where they can move the item and delete it
What are the constraints?
They are limited to the canvas of their phone since they can not scroll in the canvas.
Features
- Manipulating of images in terms of size, scale, rotation
- Uploading images/ Camera capture from phone
- Changing fonts for texts

- minimalistic UI design [Inspiration: Sanity Sketching kit]
- Trash individual element upon click
- Savable HTML as an image using html2canvas
- Full stack development
Lessons Learned
-
Save the uploaded image to the canvas through html2canvas. It has to do with AllowTaint and useCORS. For more details, see here.
-
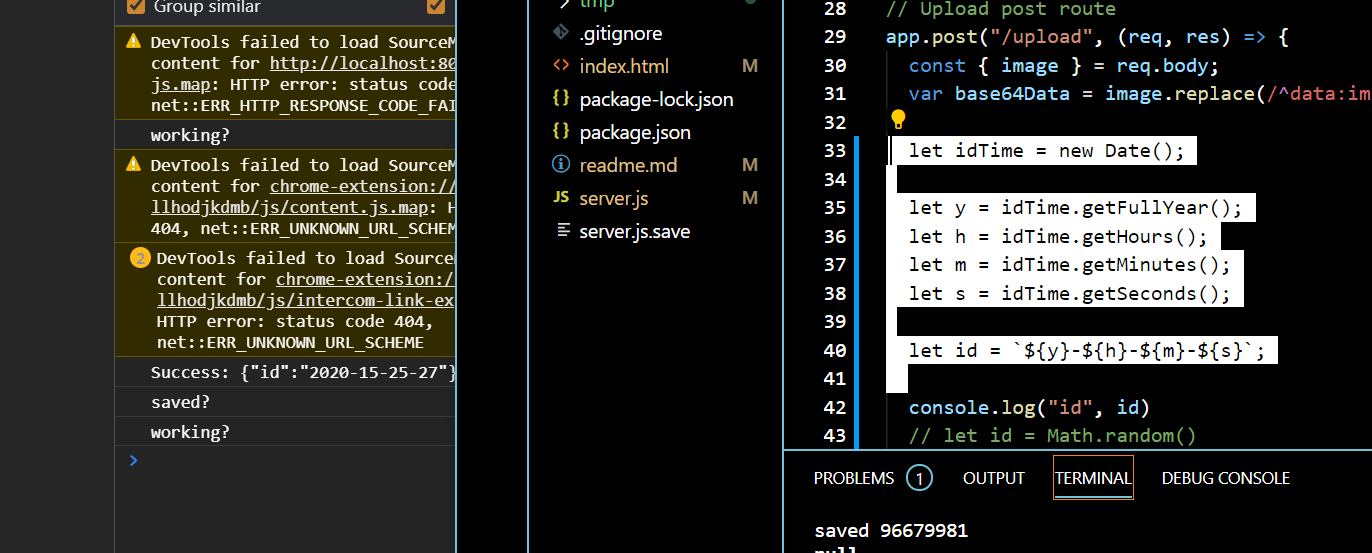
The problem of having the collections of posts showing up. Turns out I need to replace the script in package.json as below:
"scripts": { "start": "node server.js" } -
From user testing, they wanted to have notification of the image being saved as well as seeing what they created in the collections section. So I incorporated the time code to make sure images are displayed in reverse-chronological order. I also added the image saved notification and reorienting them to the collection page once they hit the save button.

Tutorials
- Possible saving text to canvas
- Npm library to save html to canvas
- For smoother touch
- Merging dev to master in Github
Tutorials for setting up a server
I have to set up a server since I hosted this on Heroku before and I was told Heroku will occasionally delete stored files.
- Setting up a virtual host on digital ocean. Use passwd rather than ssh for easier access.
- Make sure the code works and then git clone your repo to your server
- Make sure server port is 8080. User forever to keep the server running.
-
GoDaddy setting up DNS to replace the virtual IP host name. Go to My Domains > Domain Settings > DNS. Under Records, add Type A following below.

Next Steps
- Potential background music
- Sharable to social media with friends
- Allow users to draw on top
- Background removability for uploaded images