Sun and Us

| Title | Details |
|---|---|
| Roles | Web Developer, Visual Designer |
| Tools | Html, CSS, Javascript |
| Length | 4 weeks |
| Project | An interactive audio experience that creates a symphony of field recordings from the sun and us. |
| Features | ml5.js, tone.js, API |
| Exhibitions | 2020 ITP Winter Show, One Mile Gallery-Electric Feelings, 2021 Museum of Wild and Newfangled Art Biennial, ITP Buds |
| Special Thanks to | Udo Noll, founder for Radio Aporee, Luke Dubois, Max Bittker, Luisa Pereira Yotam Mann Schuyler De Vos |
Demo
Concept
To make an installation that touches you the deepest and purest emotion by letting nature and you perform a symphony together.
Nature has always been a part I want to explore. When I was little, I went to the park near our home with my grandma frequently. The wind blowing through the willows, the birds bringing their music while flying, and the people chatting and laughing are so interesting to me. They are like a symphony. Yet, as I grow older, I spend less time in the park, or with the nature. I want to forever remember the memory I had when I was little, with my grandma, playing, and listening to the sounds.
That’s why I want to recreate that experience for me, for you, and for all of us who yearns for connections with people, nature, and within.
Play
APIs
Radio Aporee to get the field recording around the world.
IPGeolocation.io to get the altitude of the sun
International Space Station to get the longitude and altitude
JS libraries
Tone.js to manipulate the recording
p5.js to use since it is more user friendly
ml5.js to use the PoseNet
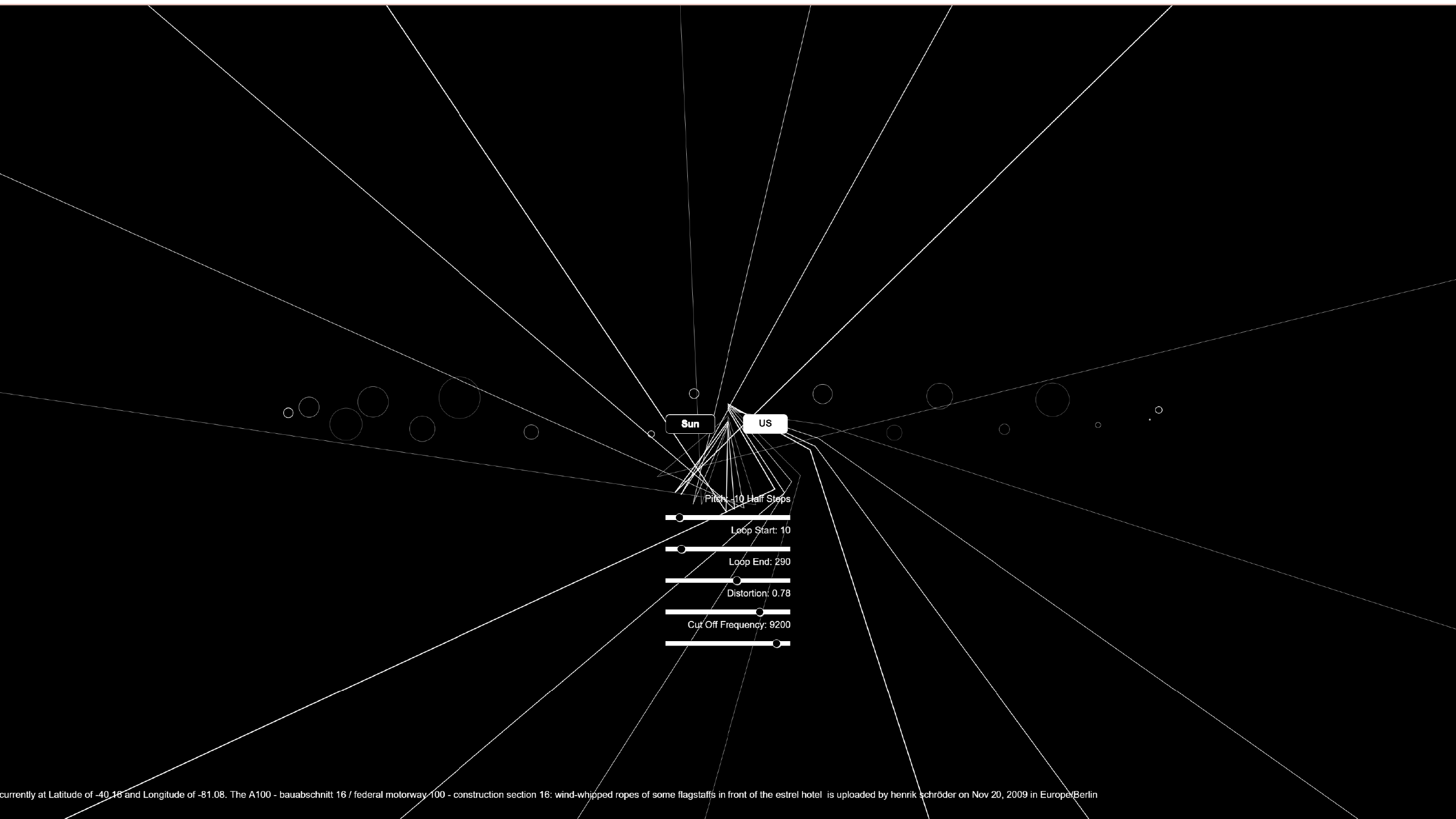
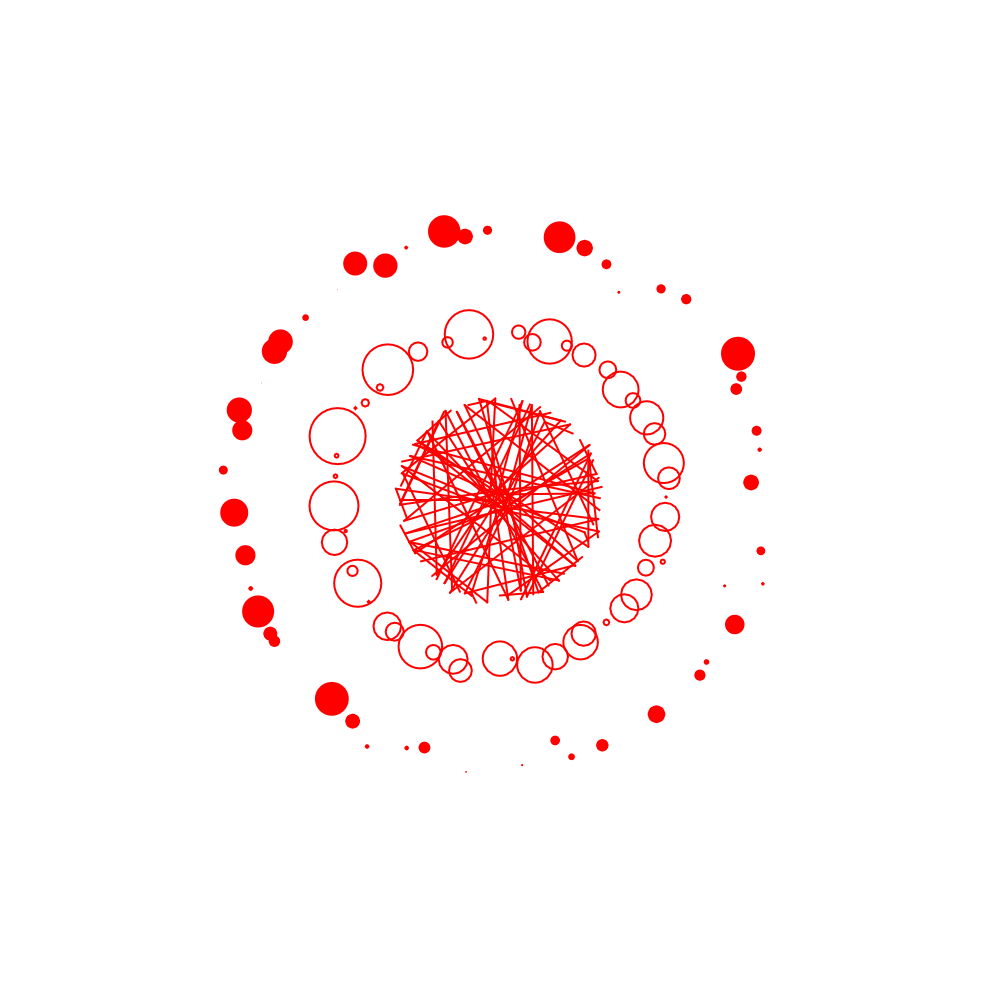
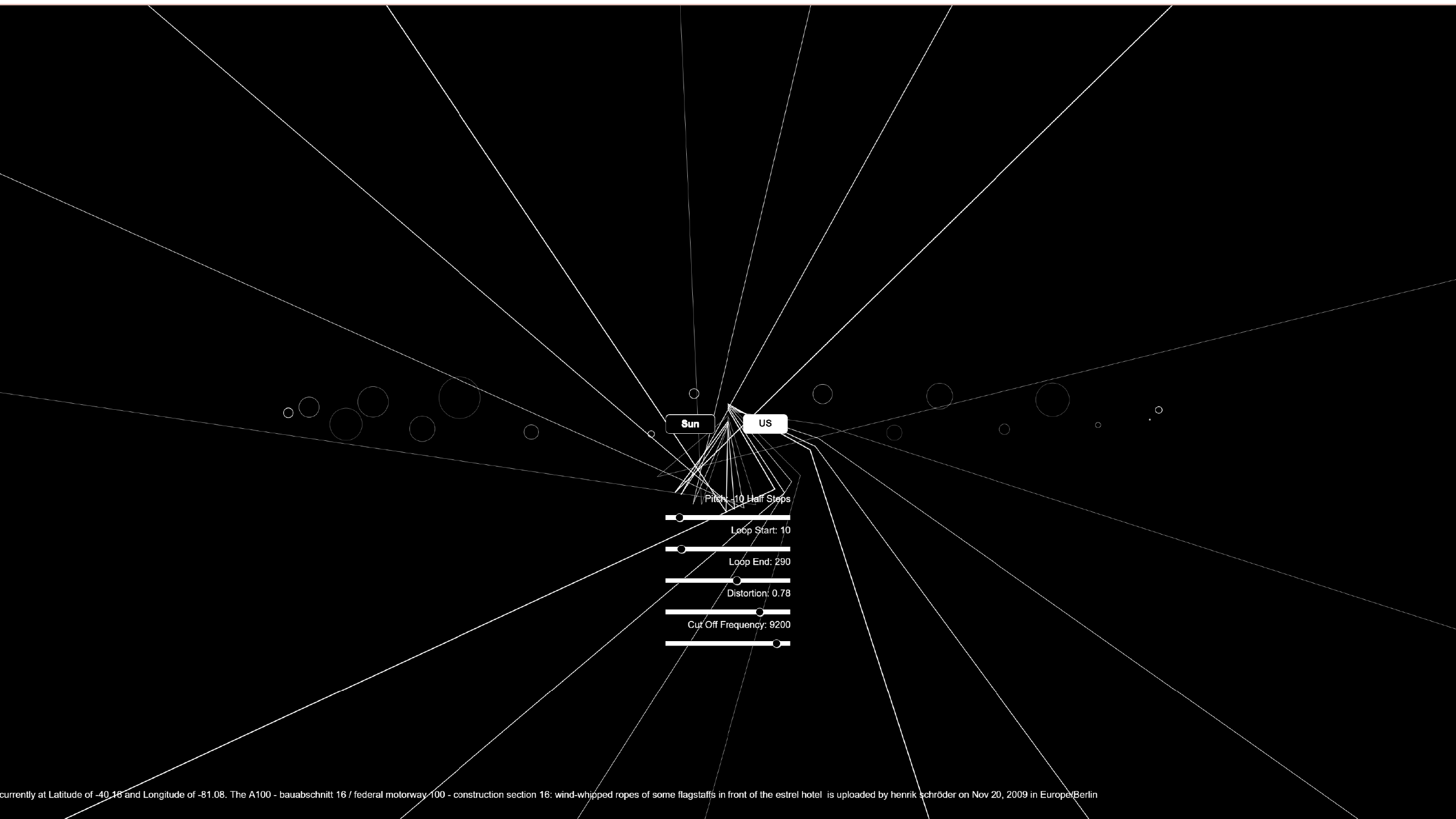
Visuals
I want to create a simple user interface and minimal look for my experience. What is more simple than lines and circles.The left image is from my original creative coding and the right one is the adapted visuals for this interactive audio experience.


Resources
Since I already know basic CSS and I do not want to focus too much on writing CSS from scratch. If you are like me, here is a list of awesome resources to generate CSS:
p.s.: it works with DOM elements created inside p5.js.